Input
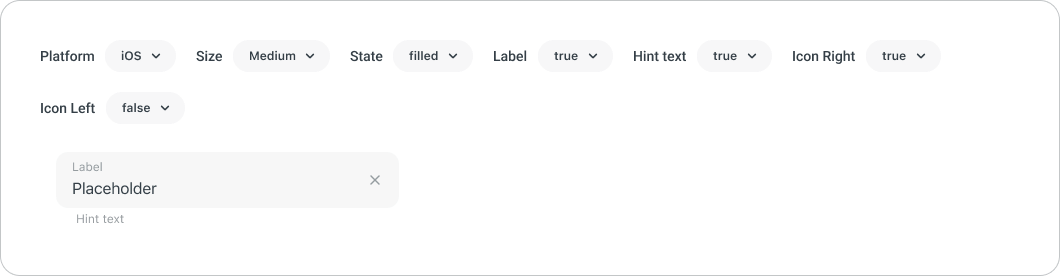
Компонент текстового поля предназначен для ввода и редактирования текстовой информации пользователем.
При фокусировании на компоненте название поля смещается наверх. При вводе текста появляется иконка крестика справа, позволяющая быстро стереть информацию в поле. Снизу компонента может появляться текст-подсказка. При ошибке, текст-подсказка заменяется на текст, поясняющий суть ошибки.

Примеры использования
Когда необходимо дать возможность ввода данных пользователю и невозможно предложить готовый список для выбора, используйте текстовое поле. Обычно такие поля применяются в формах, диалогах или могут быть частью поиска, фильтров, обеспечивая быстрое изменение текстовых значений.
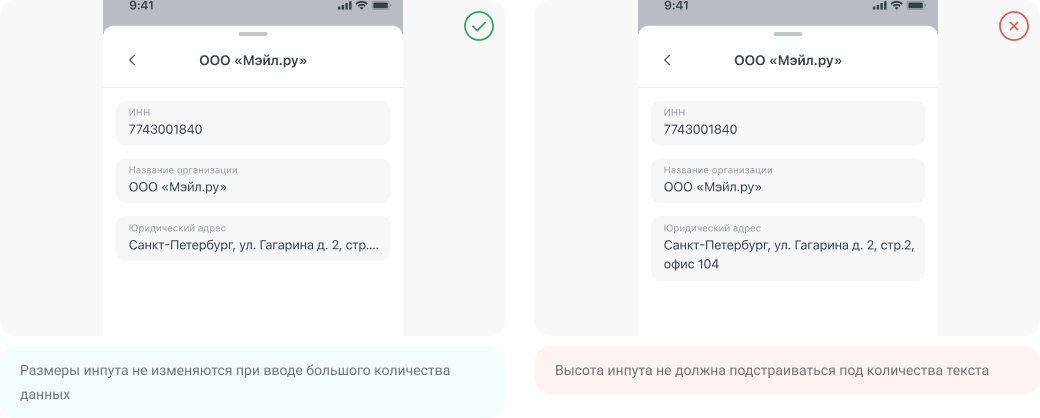
Для краткой информации используйте однострочное текстовое поле. Если же нужно вводить большой объём текста, более 5 слов, предпочтительнее использовать Textarea.

Там, где это возможно, рекомендуется использовать автозаполнение, если у вас есть представление о данных, которые запрашивает пользователь, и есть большая вероятность, что он введёт именно эти значения в данном контексте. Например, это может быть имя, номер телефона или электронная почта.
Избегайте большого количества полей в форме, так как это может утомить пользователя и снизить конверсию. Если поле не является обязательным для заполнения, вероятно, его можно исключить.
Если название слишком длинное и не помещается целиком в поле ввода, то оно обрезается многоточием (…).

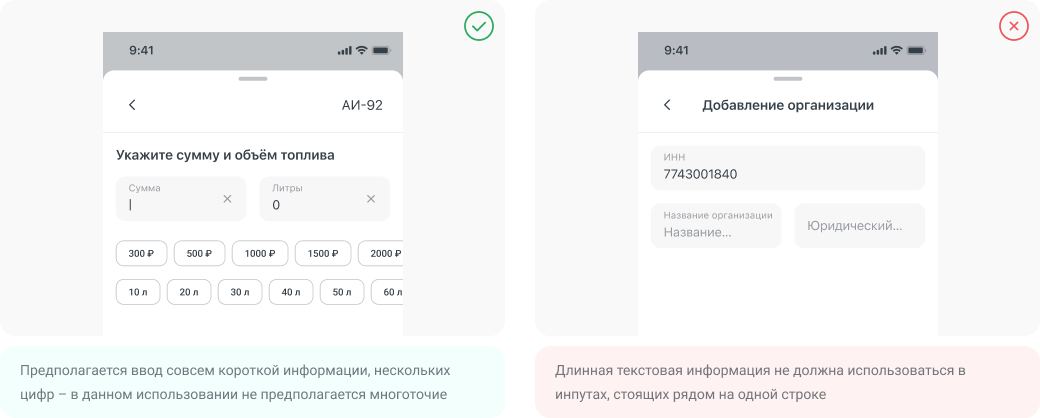
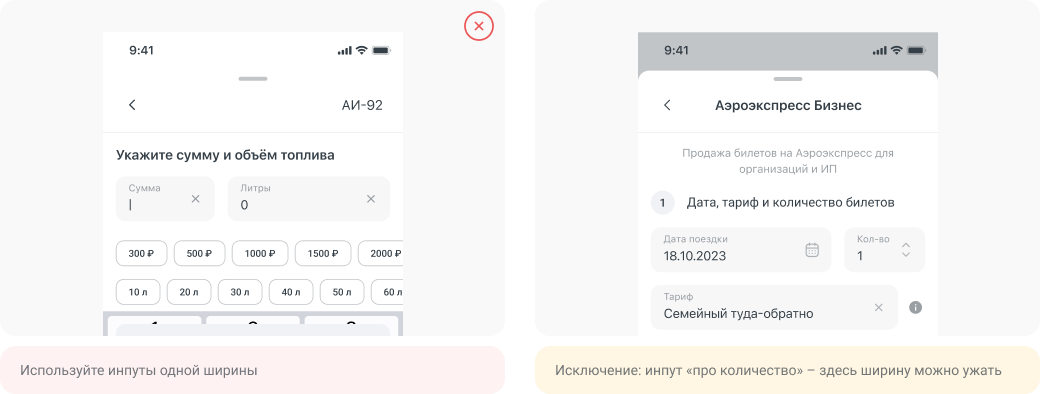
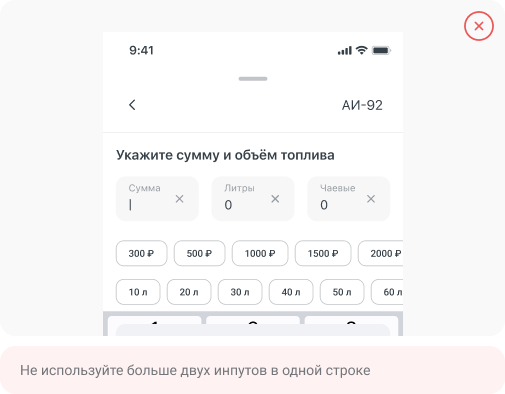
Два инпута в одну строку
В некоторых случаях можно использовать два текстовых поля рядом на одной строке. Это делается для экономии места и более компактного расположения компонентов, что также визуально легче воспринимается пользователем. Расстояние между компонентами – 16px.
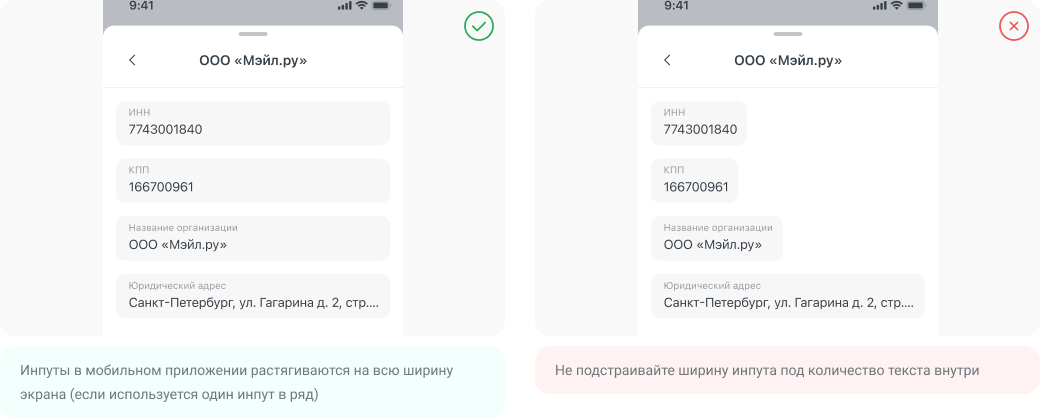
В этом случае, информация, которую предполагается вводить в данные поля должна быть короткой, не больше самого компонента, чтобы не использовать многоточие, а сами компоненты должны быть одинакового размера и растянуты по ширине экрана (свойство в horizontal resizing в figma – fill)