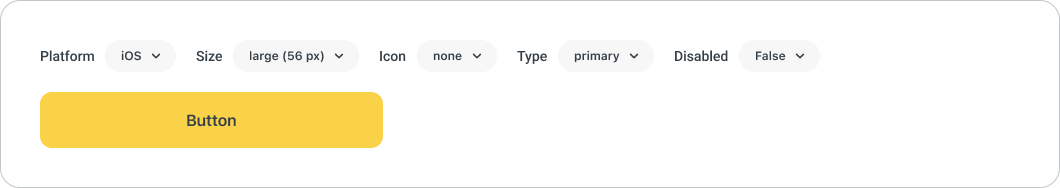
Button
Основная кнопка для запуска действия или перехода на определенный экран. Короткий ясный текст на кнопке недвусмысленно обозначает действие, которое произойдет после нажатия.
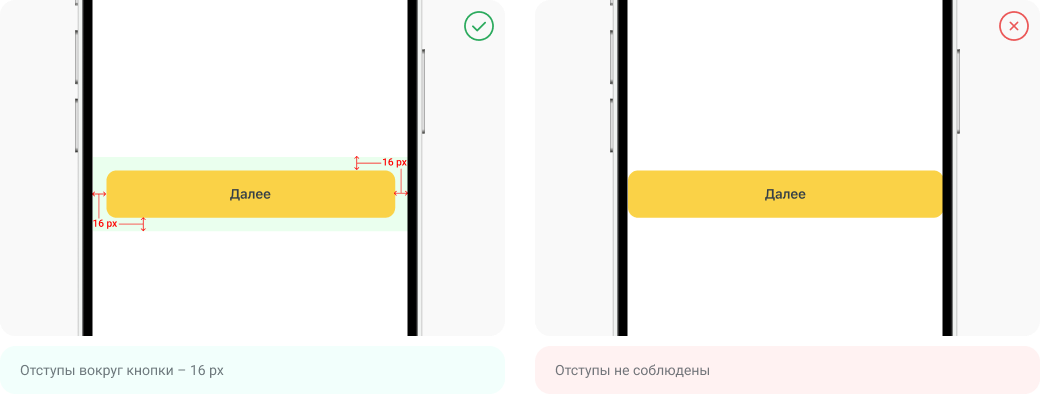
В мобильном приложении, ддиночная кнопка как правило растягивается на всю ширину экрана. При этом справа и слева имеются отступы по 16px.

Рекомендуемые отступы внутри кнопки справа и слева – 40px. Минимальные – 24px.
Типы кнопок по значимости

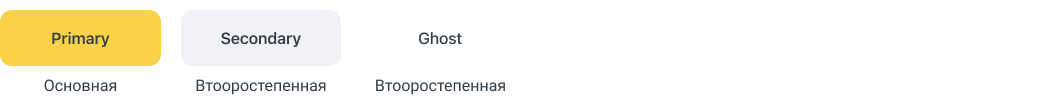
Primary. Основная кнопка
Самая заметная кнопка. Используется для ключевого действия. Например, кнопка «Оплатить» на экранах оплаты или «Заправиться» на экране выбора АЗС с целью заправить автомобиль. Также используется для навигационных действий, продолжения шага последовательного сценария или завершения работы с формой. Например, кнопка «Далее», «Продолжить», или «Сохранить».
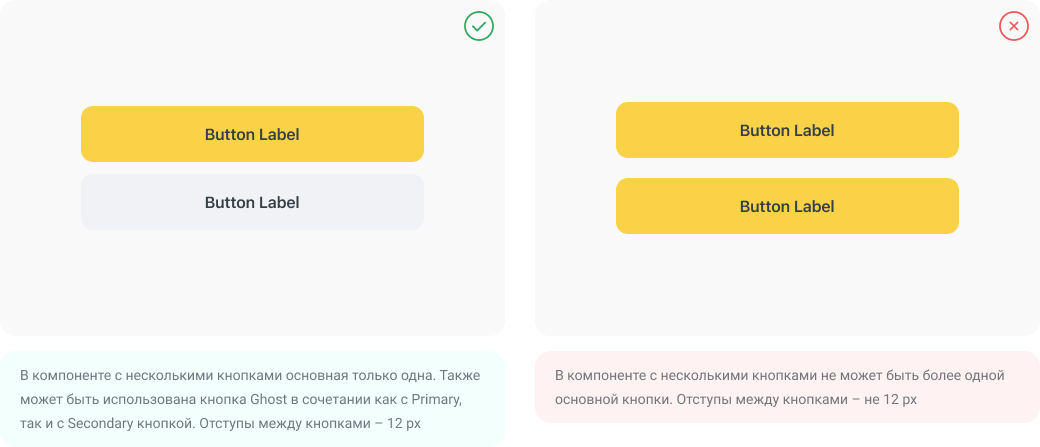
На одной странице рекомендуется использовать только одну основную кнопку (не считая возможных диалоговых окон и кнопок в меню). Исключение — основные кнопки с одинаковым действием в ряду однородных, равнозначных элементов. Например, кнопки «Подключить» на карточках тарифов, собранных в группу или слайдер.
Secondary. Втооростепенная кнопка
Второстепенные кнопки менее заметные, чем основные. Они предназначены для менее важных действий на странице.
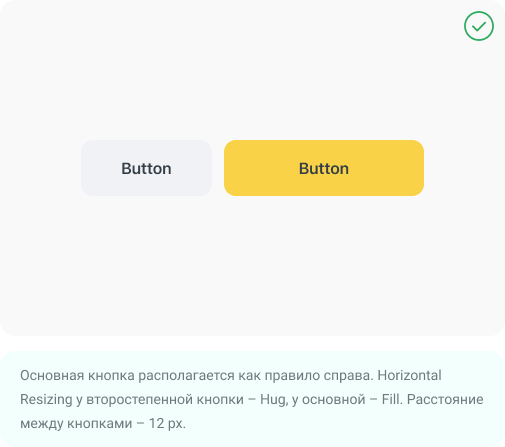
Кроме того, второстепенные кнопки могут использоваться в паре с основной кнопкой, предлагая альтернативные действия. Основная кнопка при этом выполняет ключевое действие.
Кроме действия, второстепенные кнопки также могут использоваться для навигации, направляя пользователя на другую страницу.
Secondary и Ghost различаются степенью заметности. Secondary используется, чтобы привлечь внимание пользователя к действию кнопки, но не так сильно, как к основным действиям на странице. А Ghost – это менее заметная кнопка, отличный выбор для выбора наименее желательного действия.
Правильное использование компонента